-
[Express]express 프레임워크 구조(1)개발/node.js 2020. 4. 13. 20:30
express 프레임워크 구조에대해 알아보자.
일단 MVC2 모델로 웹서버를 구성하기 위해 Model에 담은 JSON객체를 View에 표현하기위한 View Engine은 ejs(embedded javascript)를 사용하기로 함
자세히 들여다보진 않았지만 사용방법이 JSP 문법과 비슷하다.
설치
express, express-generator 모듈을 전역으로 사전설치 하자
npm install -g express
npm install -g express-generator설치할 폴더에 express 프레임워크 디렉토리 구조 생성 + ejs Engine 설치
express -e
Default는 jade 템플릿엔진 이기때문에 -e를 붙여서 ejs 템플릿엔진을 명시해준다.
jade는 자체문법을 사용하여 html코드를 작성하기 때문에 협업에 지장이 있을 수 있음
ejs는 기본 html코드 그대로 + <% <%= 와같은 템플릿언어로 서버에서 작성된 Model을 사용할 수 있기 때문에 결정
자 구조를 살펴보자

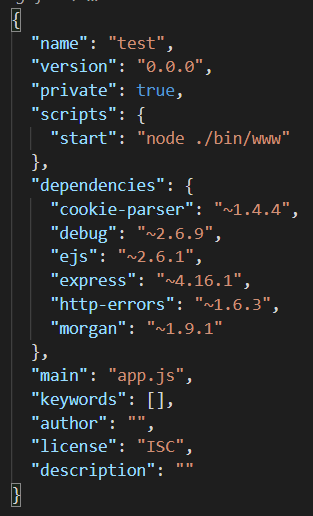
단촐하다 이 프로젝트를 설명하고 있는 package.json을 들어가보면

뭐가 많이 적혀있다. 대부분 이프로젝트에 대한 내용이다.
우리는 여기서 scripts 부분을 확인, 해당 스크립트에 적힌 값들은 npm에 의해 실행될 수 있다. 특정 키워드(https://docs.npmjs.com/misc/scripts 참조)는 npm ${key}로 실행이 가능하고 직접 생성한 키워드는 npm run ${key}로 실행가능(package.json이 있느 경로에서 실행해야함)
npm start
아마 에러가 뜰것이다.
위의 프로젝트에는 아주 중요한 module이 빠져있다.
dependencies 에 존재하는 module package들을 전부 다운로드 하자.
npm install

짜잔, nodejs로 실행 시킬 수 있는 module들이 들어있는 폴더 node_modules와 module package가 설치될 때 모듈들의 정보가 들어있는 package-lock.json이 생성되었다.

cookie-parser패키지 설치 시 cookie-parser, cookie, cookie-signature 3가지 모듈이 설치됨
자 express 프레임워크가 필요로하는 패키지들을 다 설치하고 다시 npm start를 해보자!

localhost:3000 치고 접속이 된다면 설치 성공
구조
첫 시작은 npm start 시 실행되던 command를 보자
node ./bin/www
./bin/www 파일을 node.js로 실행시켜라.
www 라는 파일에 대해 알아보자.
일단 간단하게 말하자면 www파일은 웹서버 설정 및 실행하는 파일이다.
#!/usr/bin/env node /** * Module dependencies. */ var app = require('../app'); var debug = require('debug')('test:server'); var http = require('http'); /** * Get port from environment and store in Express. */ var port = normalizePort(process.env.PORT || '3000'); app.set('port', port); /** * Create HTTP server. */ var server = http.createServer(app); /** * Listen on provided port, on all network interfaces. */ server.listen(port); server.on('error', onError); server.on('listening', onListening); /** * Normalize a port into a number, string, or false. */ function normalizePort(val) { var port = parseInt(val, 10); if (isNaN(port)) { // named pipe return val; } if (port >= 0) { // port number return port; } return false; } /** * Event listener for HTTP server "error" event. */ function onError(error) { if (error.syscall !== 'listen') { throw error; } var bind = typeof port === 'string' ? 'Pipe ' + port : 'Port ' + port; // handle specific listen errors with friendly messages switch (error.code) { case 'EACCES': console.error(bind + ' requires elevated privileges'); process.exit(1); break; case 'EADDRINUSE': console.error(bind + ' is already in use'); process.exit(1); break; default: throw error; } } /** * Event listener for HTTP server "listening" event. */ function onListening() { var addr = server.address(); var bind = typeof addr === 'string' ? 'pipe ' + addr : 'port ' + addr.port; debug('Listening on ' + bind); }맨 위에서부터 하나하나 알아보도록 하자.
#!/usr/bin/env node이는 RELP 환경(Shell 환경)에서 이 파일( www파일 )을 node로 실행하라는 뜻이다.
리눅스 운영체제와 같은 Shell 환경에서 환경변수에 등록되어있는 node 실행명령어로 www파일을 실행하라는 명령어이다.
커맨드창에 그냥 "./bin/www" 를 쳐보면 알아서 nodejs로 www파일을 실행하는걸 확인할 수 있다.
(물론 리눅스에서 ㅎㅎ..)
Command 창에서 운영체제에게 직접적으로 명령을 내리게되면 운영체제는 일단 무조건 현재 폴더에 명령어에 적힌 값을 확인하고 없으면, 환경변수라는걸 체크한다. 환경변수에 등록된 값으로 실행을하고 없으면 최종적으로 "내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다." 라는 말을 하는것이다.
윈도우에서 이렇게 뜰것이다.

리눅스에선 /usr/bin/env 안에 node 라는 키워드가 등록되어있어서 실행된다고 치고 윈도우는?
자바를 설치해본 경험이 있다면 직접 JAVA_HOME 이라는 환경변수를 등록해본적이 있을 것이다.
이처럼 nodejs를 설치할 때 자동으로 환경변수에는 이와같은 값이 등록되게 된다.


그래서 운영체제는 등록된 환경변수에서 Path의 값인 C:\Program Files\nodejs\ 안에 존재하는 모든 파일에 대해서 node.exe 라는 파일을 찾아서 실행을 하는것이다. 물론 npm도 node설치 시 폴더안에 존재하기 때문에 npm 명령어도 동작하는 것이다.
var app = require('../app'); var debug = require('debug')('test:server'); var http = require('http');이것은 JavaScript로 작성된 module들을 instance화(메모리에 적재) 시키는 작업이다. app, debug, http 라는 변수이름으로 메모리주소에 생성된 instance에 접근하기 위한 코드.
var port = normalizePort(process.env.PORT || '3000'); app.set('port', port);nodejs로 작성된 웹서버에 접근하기위한 포트번호를 지정해주는 코드다. normalizePort 라는 아래에 작성된 메소드로, 문자열로 들어오면 정수형으로 바꾸어주거나, port번호 예외처리를 해주는 것
이후 개발자가 생성한 .env 파일을 통해 직접 코드에 삽입하지않고 외부파일을 읽어들여서 process.env 객체를 통해 설정할 수 있다.
var server = http.createServer(app);클라이언트의 요청을 받고 응답을 처리해줄 객체 app을 server로 생성하는 코드
app객체에 대해서는 app.use만 알면 대부분 해석할 수 있을것이라 생각하고 링크를 달겠다.
https://morian-kim.tistory.com/3
server.listen(port); server.on('error', onError); server.on('listening', onListening);server.listen으로 서버가 수신상태가 된다.
server.on으로 server.listen으로 수신상태가 제대로 열렸는지 아니면 오류가 났는지 이벤트를 등록하는 것
같은포트로 이미 프로세스가 열려있다면 onError 메소드가 동작할 것이고, 제대로 수신상태로 변경했다며 onListening 메소드가 동작할 것이다. 메소드는 코드 아래쪽에 선언 및 정의 되어있다.
onListening 메소드 안에서 아래와 같은 debug 모듈을 사용한 흔적이 있는데 이는 디버깅 클라이언트(VSCode, Visual Studio 같은 IDE) 상에서 debug모드일 때만 출력하게 해주는 메소드이다.
VSCode와 node.js 디버그설정을 포스트할 때 다시 작성하겠다.
public, routes, views 디렉토리에 대해서는 express 프레임워크 구조 2탄에서 app.js 파일과 같이 다루도록 하겠다.
'개발 > node.js' 카테고리의 다른 글
[Express]debug 모듈 + VSCode 디버그 연동하기 (0) 2020.04.16 [Express] app.use()에 대해 (2) 2020.03.28 [Express] 프레임워크 미들웨어(Middleware)란? (0) 2020.03.24